Travel Guide
Evergreen Figma Layout for D Magazine
SERVING
UI/UX Web Layout in Figma
Design Component System
The June 2024 Issue centered around escaping Dallas to luxurious hidden getaways. With all the content and previous travel stories told this was the perfect instance to make a guide that highlighted all travel editorial stories.
This evergreen guide was created through Figma. We questioned what should be focused on the guide when having a list of different travel destinations accompanied by stunning photography and remarkable editorial content. Each part of the guide was made by designing components that gave the user a great travel experience navigating through what they truly wanted in a getaway. These design components gave a primary focus to highlight imagery from stunning photography for each getaway. Users are able to navigate by scroll and filter through the guide by distance, vacation type, or price.


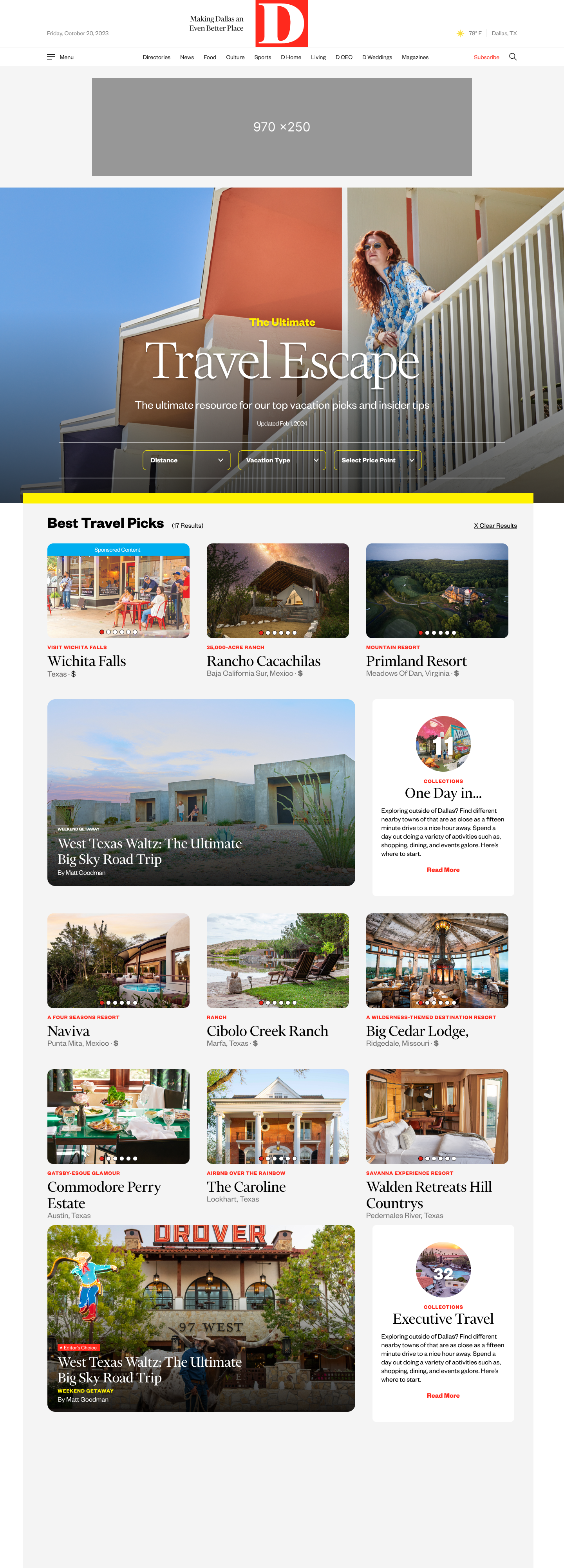
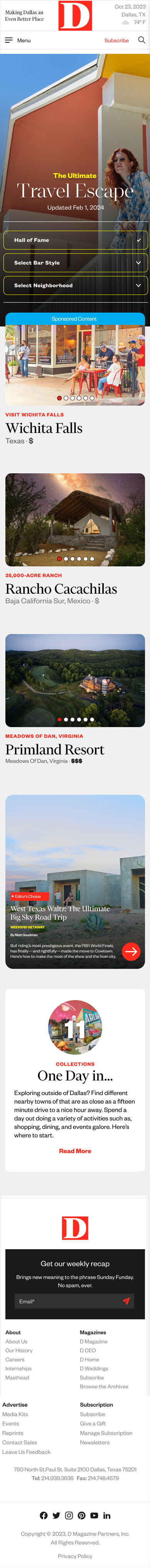
Desktop & Mobile Landing Page
Complete scroll navigation from start to end on both desktop and mobile. On display we have three different card components: general travel card, editorial card, and a collections card. It was important that each card component was distinct and served a purpose to the user. This was taken into account on relevant content as well as distinction in shape through our 6 column grid.
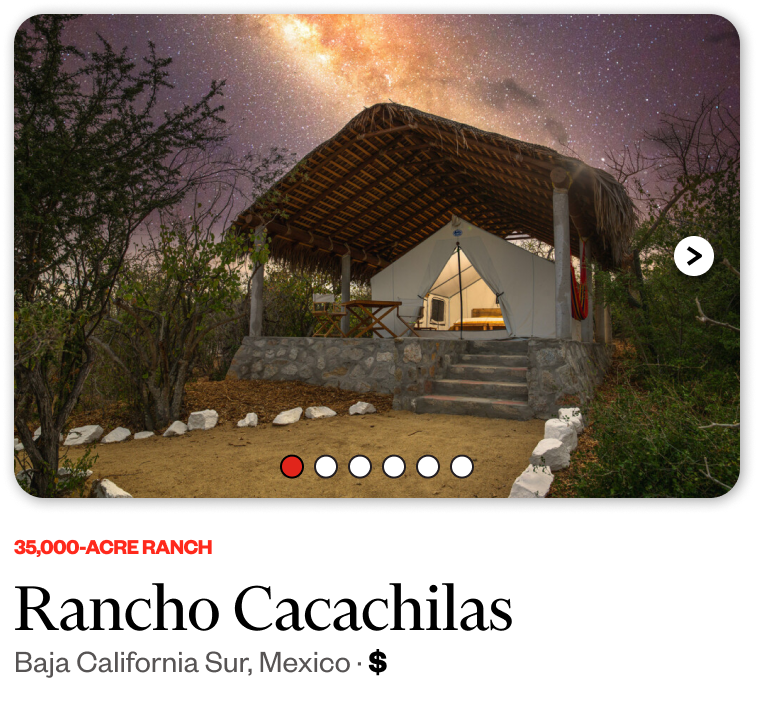
General Travel Card
Filtering through every travel story, we built a general component that could be replicated for each destination. This card highlighted the name of the destination, type of destination, and location. The main attraction and function for the user was to be able to look through the imagery to get a feel of the destination.


Editorial Cards
Not every editorial story can be easily compressed into a singular travel destination card. With that, we made a card that took up more space that had a distinct difference with the goal of enticing the audience to read the article.
Collection Card
Our "One Day In..." editorial stories reoccur every month and are collected through the category page. This was a nice way to reuse evergreen content already published and have another place to call home in our travel guide.
Desktop Detail Page
When clicking on a travel destination you are able to read through the editorial content on our detail page. This also showcases the editor, cost per night, and travel time. To serve an additional purpose for the audience that makes the travel guide unique are the pro-tips from our editors found at the top of each detail page.
Top Performing D Magazine June Print Story
(2,681 users, 02:12 avg session duration)
This page has been made through Figma along with the collaboration and direction from Digital Product Director, Ricky Ferrer. D Magazine June 2024 Issue, Art Director Lesley Busby and photography done by Elizabeth Lavin.